Cocoon→SWELLの移行方法
SWELL移行後の装飾崩れとデザイン
WordPressブログ開設3ヵ月目を目前に、ついにCocoonからSWELLへ移行しました。
わたしはブログの知識がなく、
- ブログのデザインがうまくいかない
- 記事を書くのに時間がかかる
- モチベーションを上げたい
この理由からSWELLへ移行することに決めました。
移行した結果、初心者のわたしでもブログが整って、モチベーションもアップ!
ブログがとても楽しくなりました
SWELLは他の有料テーマと比べると、値段が高い(17,600円)のがデメリットです。そのためなかなか移行に踏み切れずにいました。
 Chipi
Chipi悩んでいないでもっと早く買えばよかった…!
今回の記事ではSWELLへの移行方法と、実際に使ってみたおすすめポイントをレビューします♪
SWELLがおすすめな人
- HTMLやCSSの知識がない人
- 簡単におしゃれなデザインにしたい人
\ ブログが楽しくなるテーマ /
SWELLの購入方法


チェックを入れて、「SWELLを購入する」ボタンをクリックします。


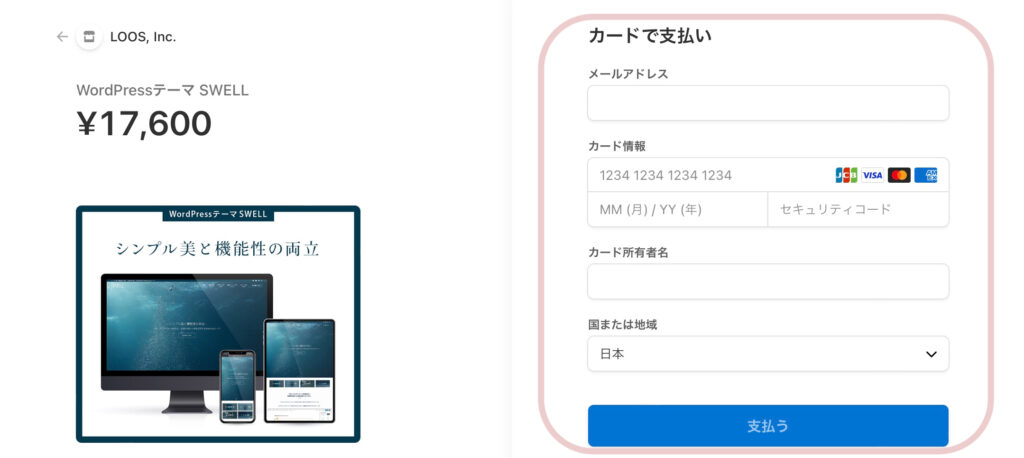
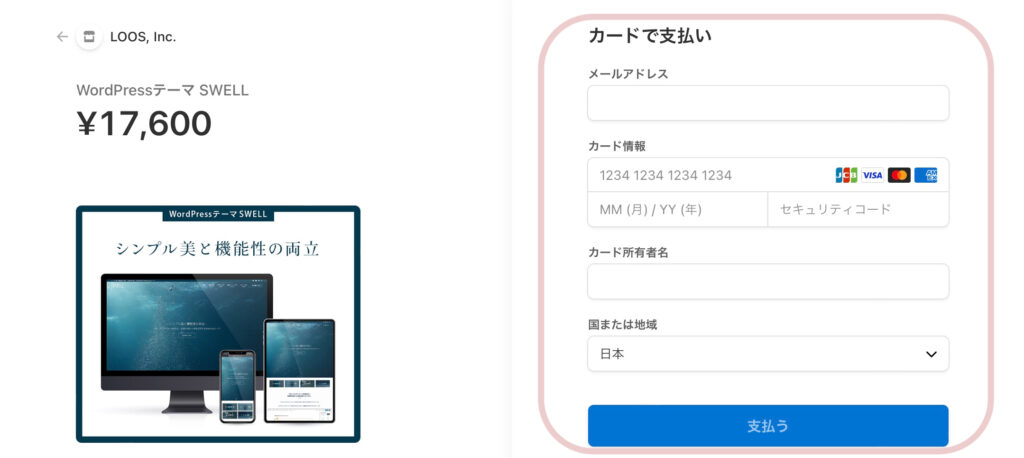
メールアドレスとクレジットカード情報を入力し「支払う」ボタンをクリックします。
SWELLをダウンロードする
つづいて、SWELLをダウンロードします。


「SWELL本体最新版」をダウンロードします。
テーマエディターを使って、カスタマイズする場合は子テーマも一緒にインストールしましょう。


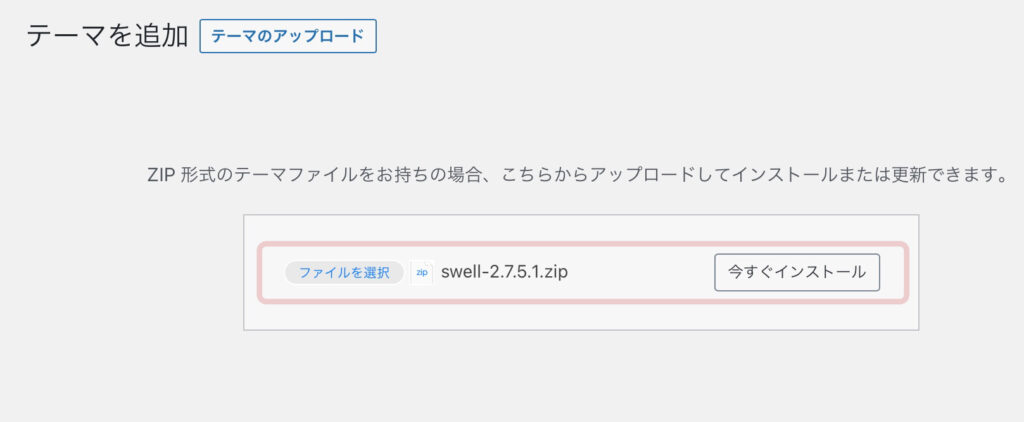
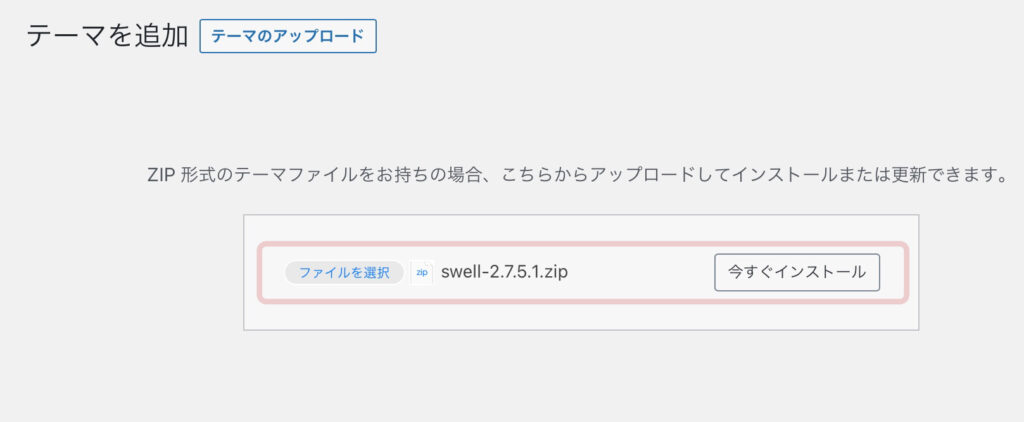
WordPressにログインをして「外観」→「テーマ」→「新規追加」→「テーマのアップロード」の順に進み、ダウンロードしたSWELLのファイルを選択してアップロードします。
アップロードできたら、今すぐインストールをクリックしましょう。
インストールが完了したら「有効化」をクリックします。
「SWELL設定」→「アクティベート」→メールアドレスの欄に登録したメールアドレスを入力して「認証リクエスト」をクリックしてユーザー認証を完了させます。
cocoonの乗り換えサポートプラグインをインストールする
CocoonからSWELLへ移行するために、プラグインをインストールします。


「Cocoon用」の乗り換えサポートプラグインをダウンロードします。


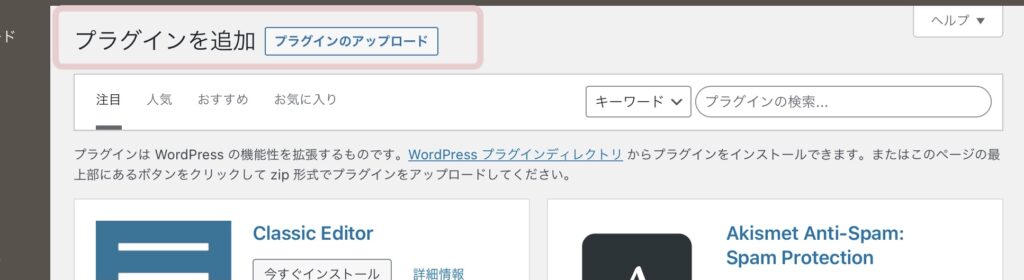
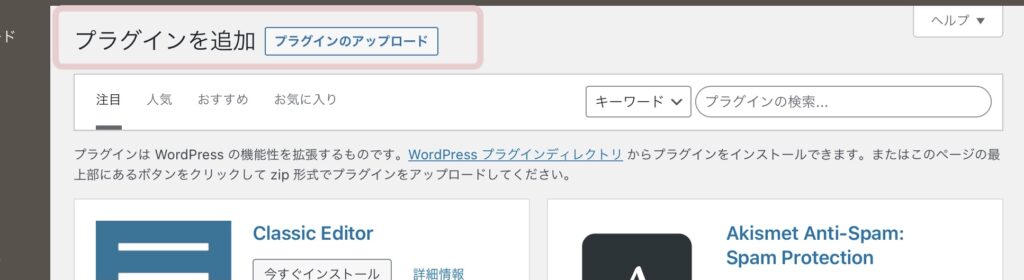
ダウンロードしたらWordPressにログインをして「プラグイン」→「新規追加」→「プラグインのアップロード」へ進み、乗り換えサポートプラグインのファイルを選択します。


「今すぐインストール」をクリックします。完了したら「有効化」をしましょう!
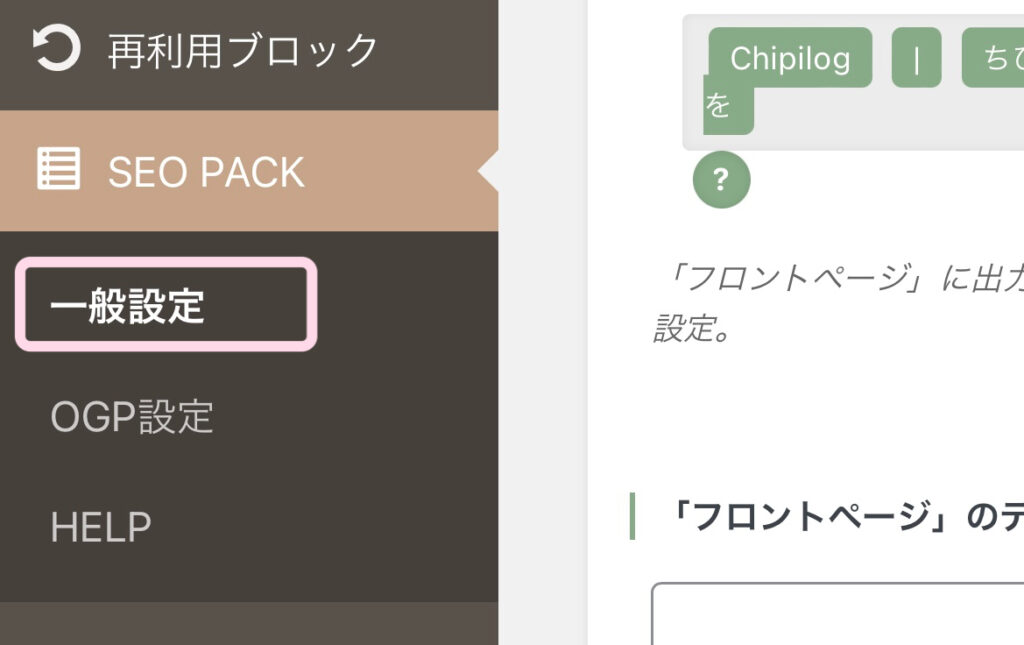
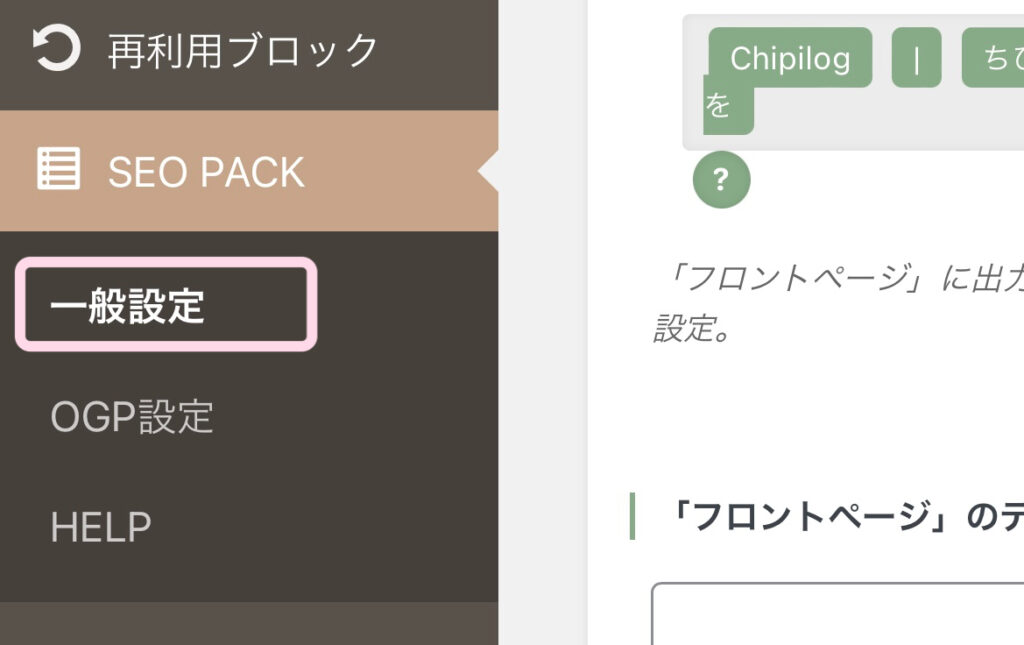
CocoonからSWELL移行後の設定



移行後の設定でやることを説明しますね。
SWELLで推奨プラグインと非推奨プラグインについては、公式サイトで紹介されているので参考にしてください。
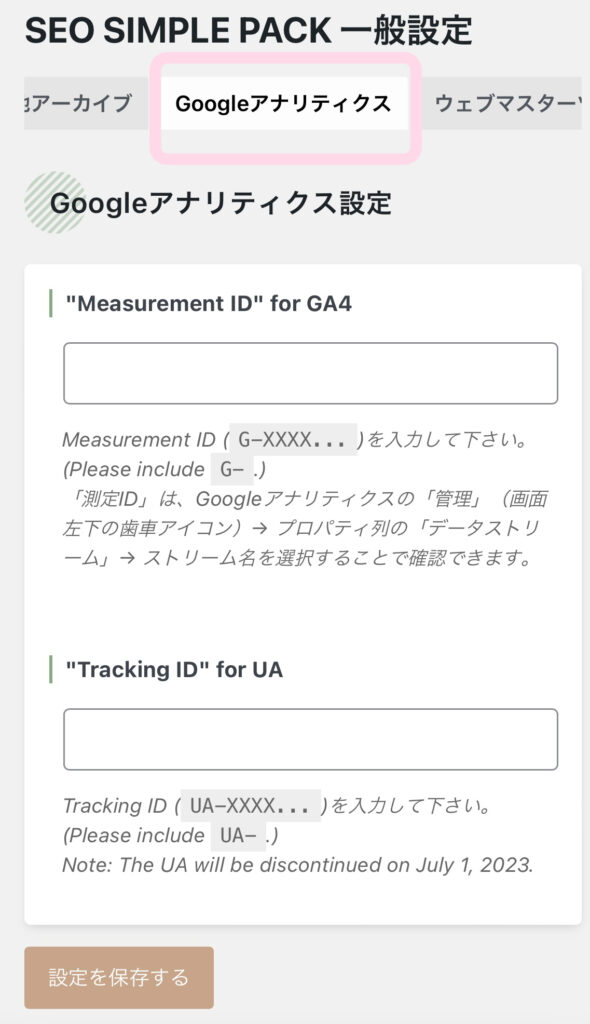
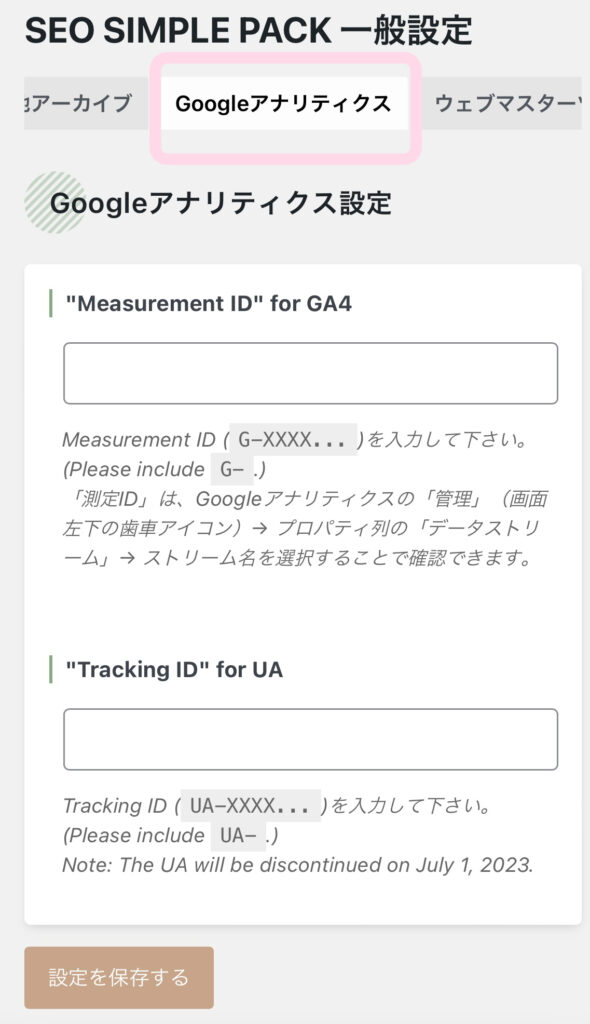
Googleアナリティクスの設定をする




G4を使っている方は上の欄に、UAを使っている方は下の欄にIDを入力します。
Googleサーチコンソールを登録する




Googleサーチコンソールの認証コードを入力します。
テーマの機能で設定していた場合のみ設定の必要があります。
Googleアドセンスを設定する






headタグ終了直前に出力するコードと書かれた枠内にコードを貼ります。
貼り終わったら「公開」ボタンをタップして保存しましょう。
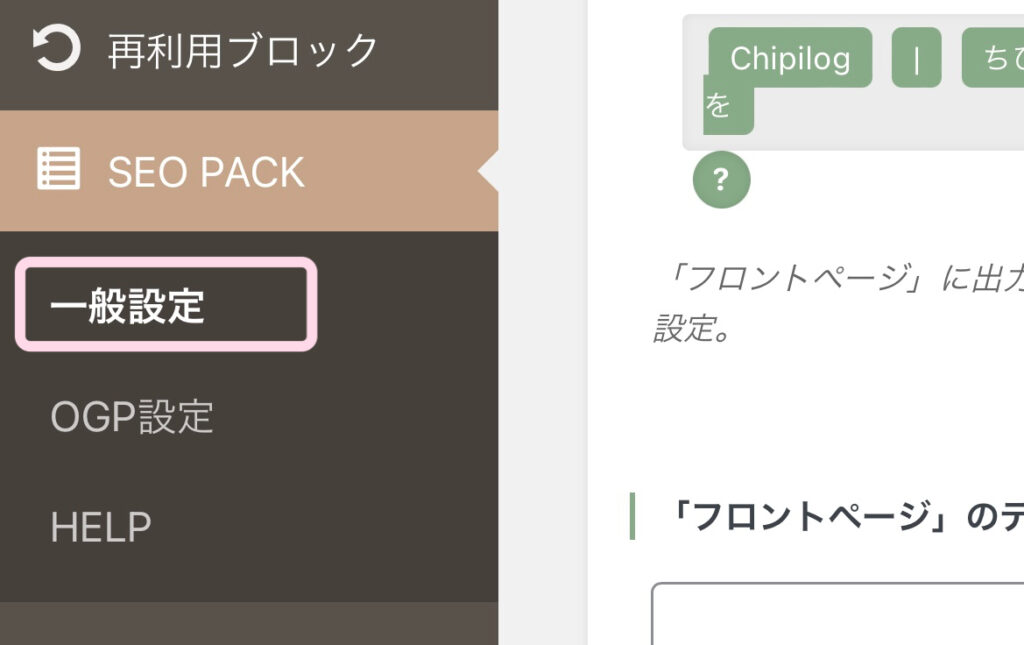
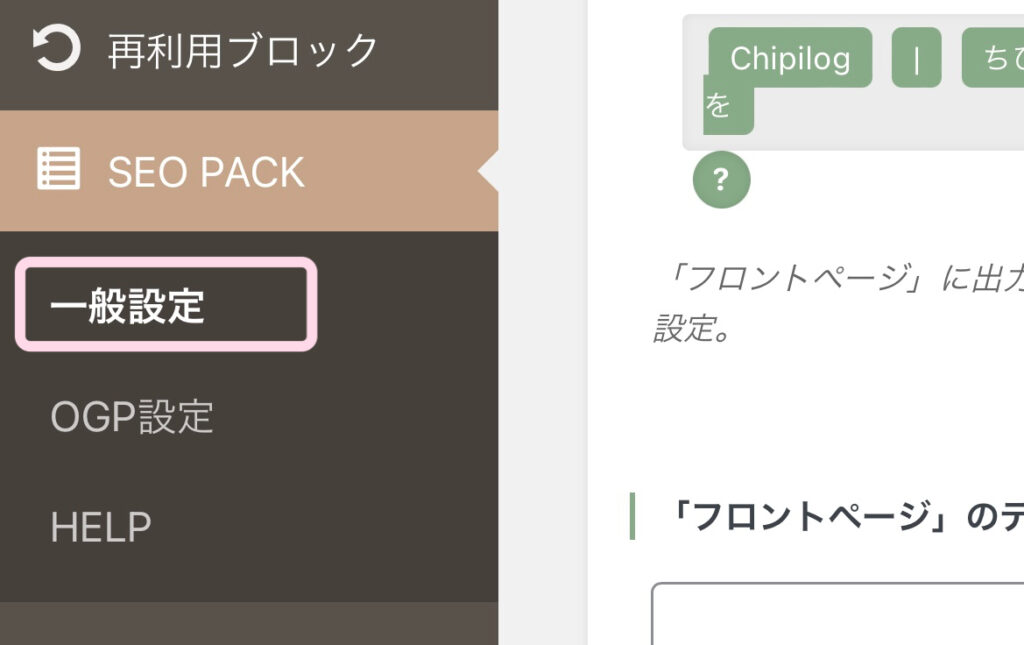
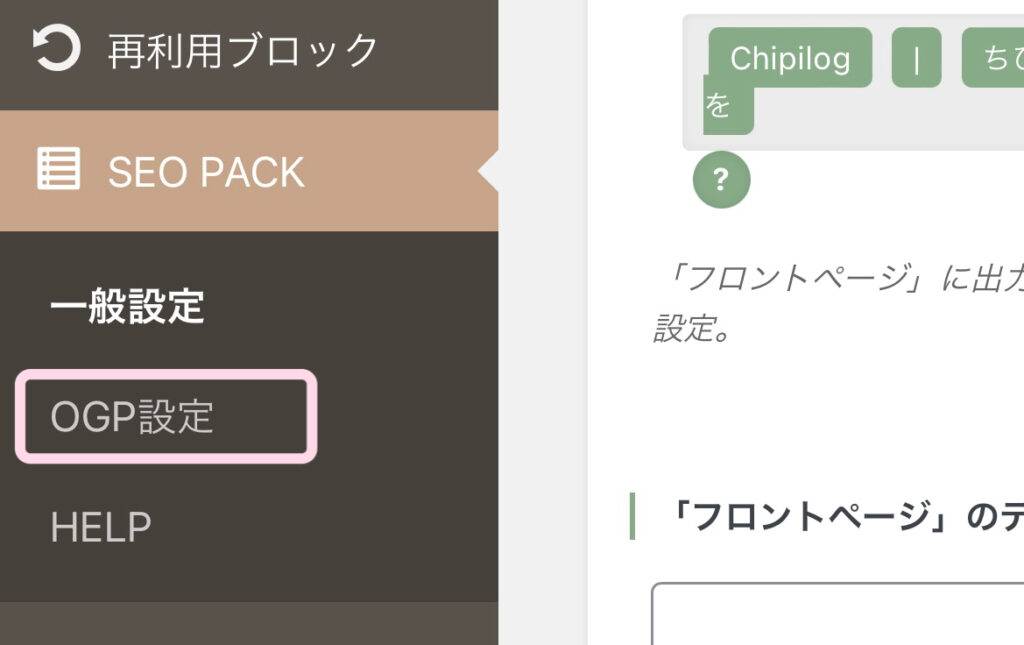
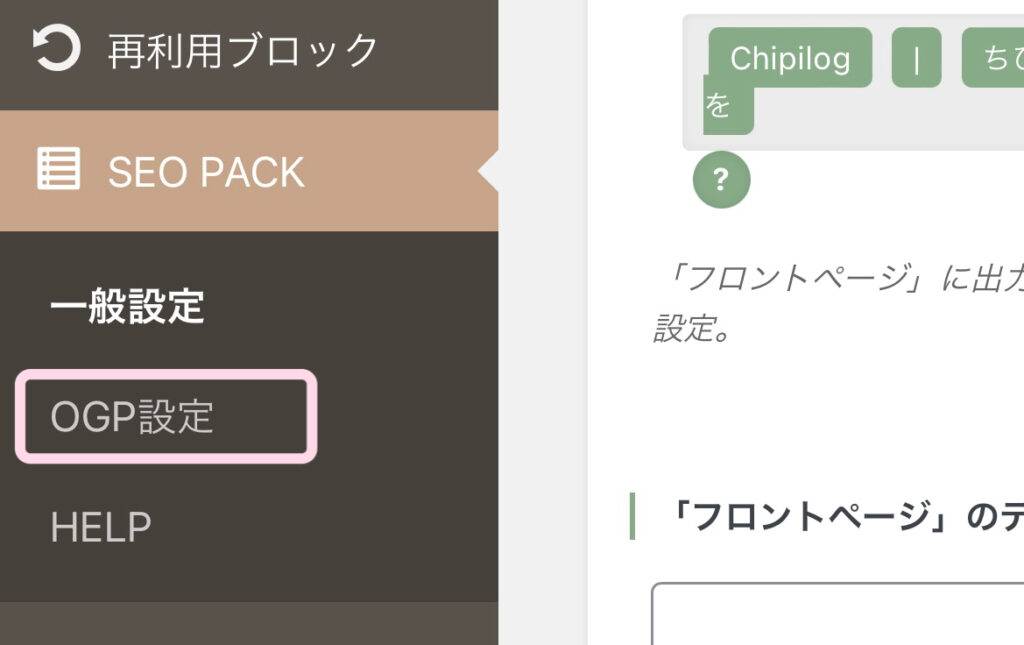
OGP設定をする
OGP設定では、SNSにブログをリンクさせた時にブログの画像が表示されるようにします。





画像があるのとないのとではイメージが全然違いますよね。




表示させたい画像を選択してください。選択したら設定を保存するをクリックします。


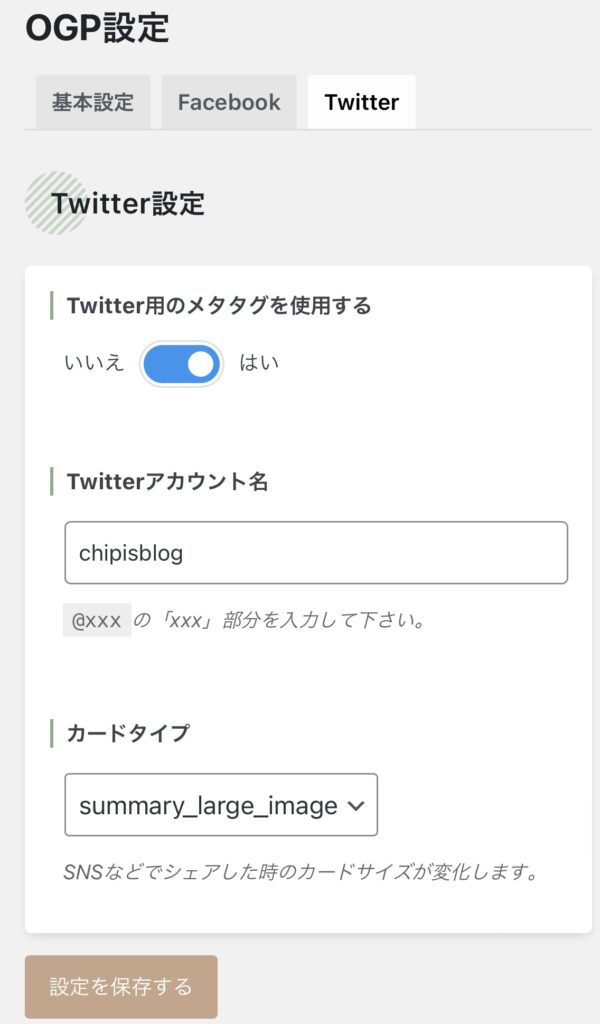
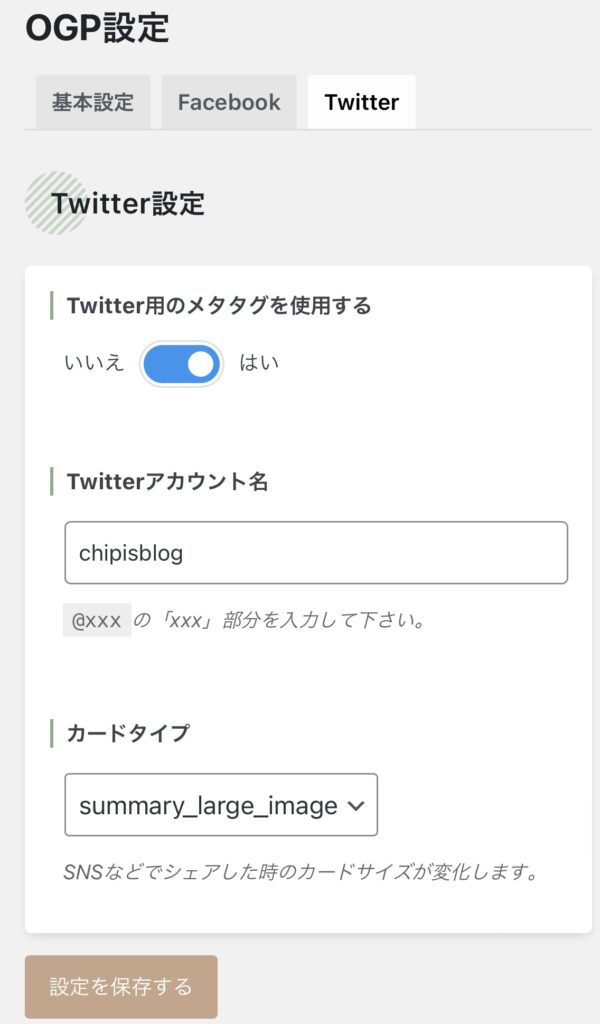
Twitterのアカウント名を入力します。@は必要ありません
カードタイプを「summary」と「summary_large_image」の2種類から選び、設定を保存するをクリックします。



わたしは大きいほうの「summary_large_image」で設定しています♪
もし設定したのに画像が表示されない場合は、「SWELL設定」→「リセット」からブログカードのキャッシュをクリアしてみてください。


CocoonからSWELLへ移行後のホームのデザインは?


SWELLを有効化するとホームがこのように変化します。



自分のブログじゃないみたい!
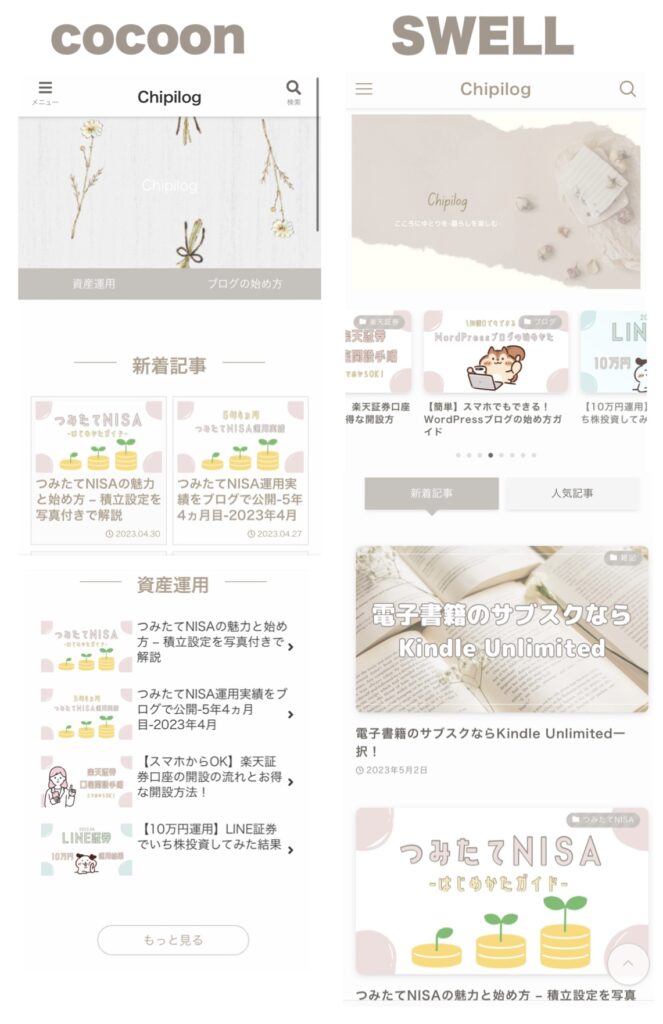
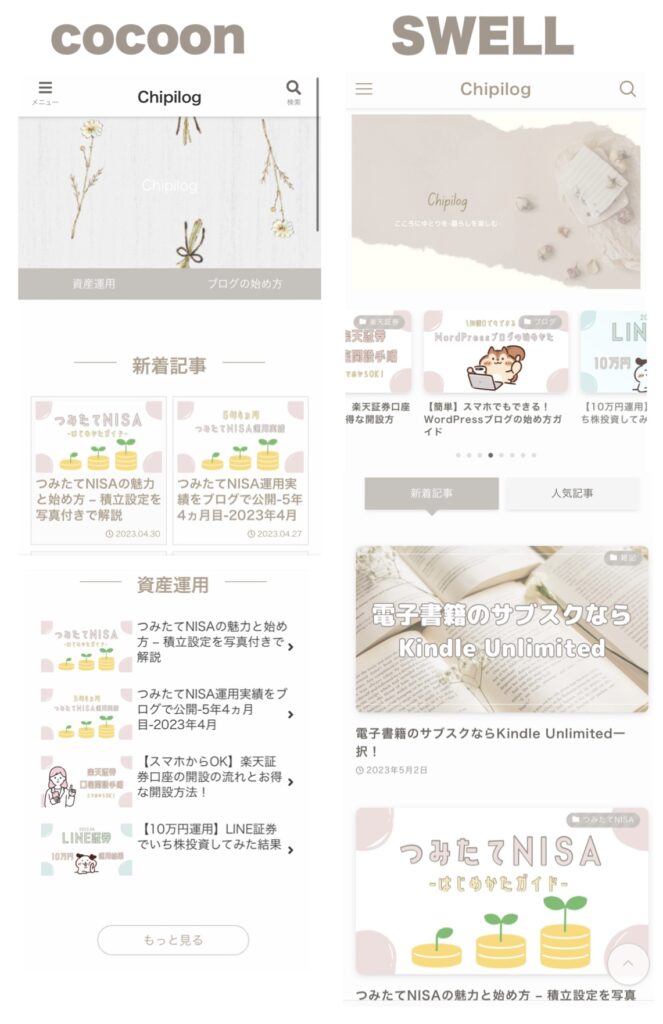
CocoonとSWELLのホームの比較はこちら。


自分好みにイメージ画像や文字色を変更しただけ。SWELLでは簡単におしゃれなデザインに整いました
CocoonSWELLへ移行後の記事装飾の崩れ方は?
Cocoonから移行するときにSWELL公式サイトから、「移行サポートプライン」をインストールするのが絶対におすすめです。
プラグインがあるのと、ないのとでは記事の崩れかたがどのくらい違うのか比較してみました。


プラグインを使わずSWELLに移行した場合、「ふきだし」のアイコンがどーんと大きく表示されて、ふきだしじゃなくなっています…。
プラグインがあるとふきだしの形が表示されて、そんなに大きくは崩れていないですね
編集作業をして元通り整いました。



移行したらなるべく早く編集して見やすくしてあげましょう
編集が終わったら乗り換えサポートプラグインはもう必要ないので削除してOKです。
CocoonからSWELLへ移行するなら早い方がいい理由
SWELLへ移行して有料テーマを使われているみなさんが「変更するなら早いほうがいい」と言っていた理由がわかりました。
記事にほどこした装飾がテーマによって違うので、テーマを移行するすると記事の装飾が崩れてしまうのです。
わたしのブログはたった12記事しかないのに編集作業に5時間かかり大変でした。



最初から導入しておくと、無駄な編集時間が省けて効率的でおすすめです。
CocoonからSWELLへ移行前にやっておけばよかったこと
移行前にやっておけばよかったなーと思ったことを紹介します。
ディスクリプションをメモしておく


記事の簡単な概要を書く欄ですが、移行すると全部消えてしまいます。もう1度思い出しながら書かないといけなくなるので、コピーしておくといいです。
バックアップをとっておく
万が一移行する際に問題が起きてしまったときのために、ブログのバックアップを取っておくことをおすすめします!
SWELLのお気に入りポイントを6つ紹介
お気に入りポイントを紹介します〜!
スライダー


ブログのホームに記事スライダーを設置できます。
スライダーを設置するのが憧れだったの嬉しいです


ボタン
\ 簡単にできるよ /
このようなキラっとするおしゃれなボタンが選択するだけで簡単に作れます。
他にも、
「SWELL設定」でカラーを変えたり、ボタンに丸みを持たせたり、四角くしたりいろいろとアレンジできます。
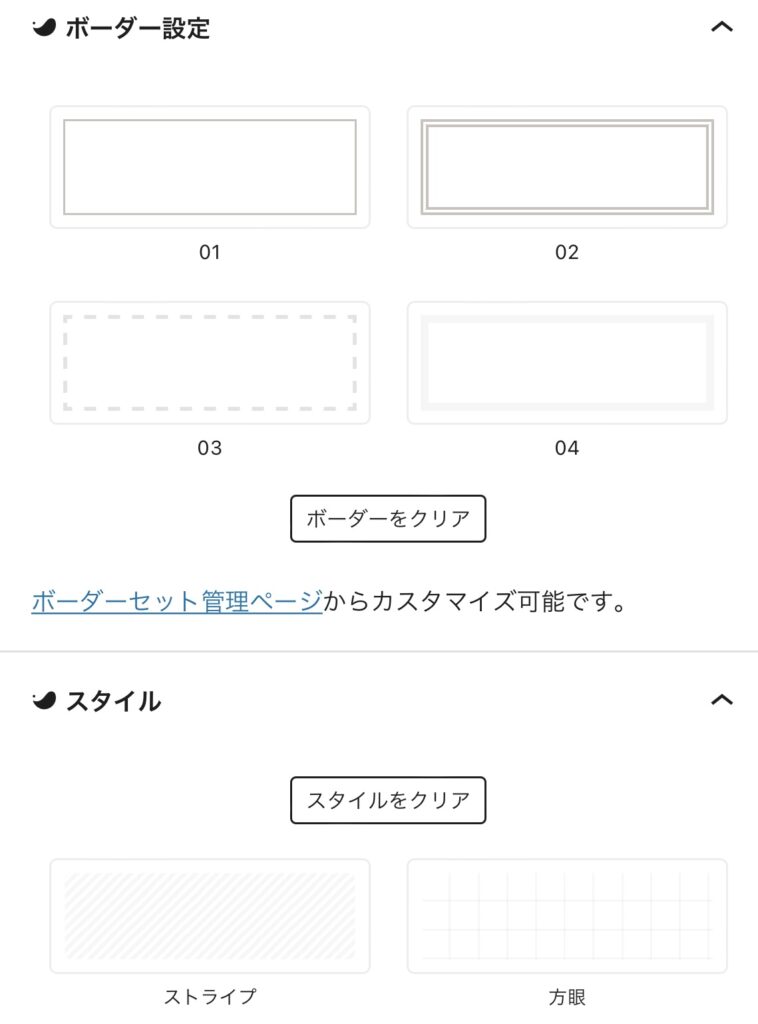
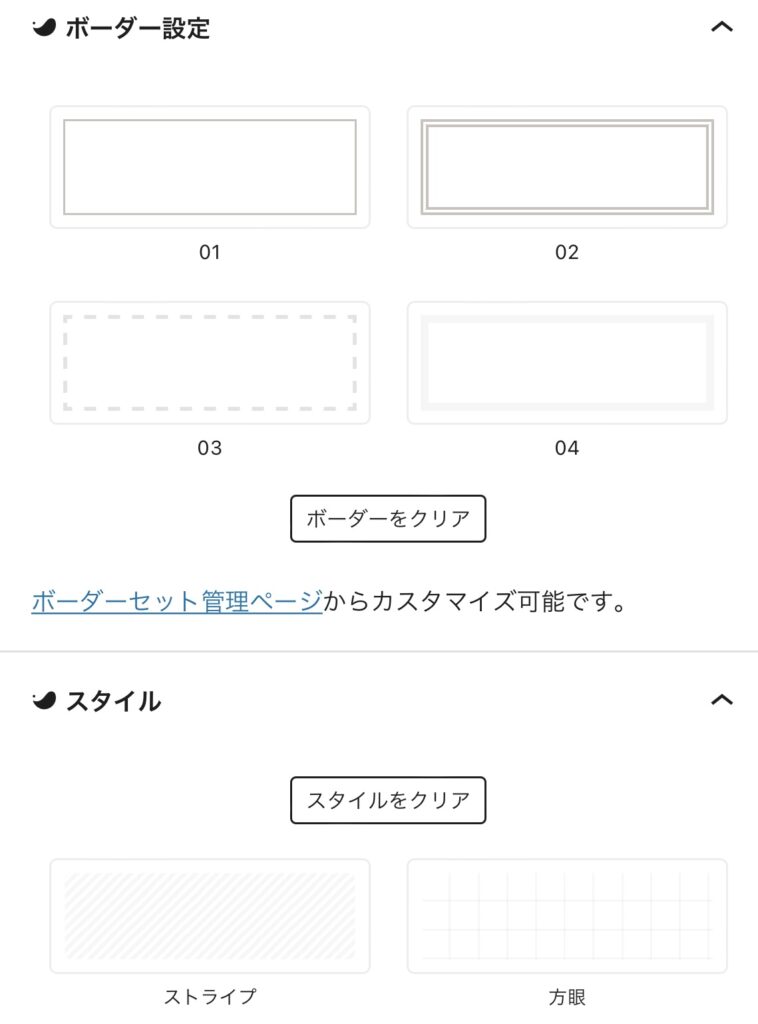
装飾




ポチッと簡単にかわいい装飾ができて嬉しい。自分好みのカラーを「SWELL設定」で登録しておけば楽々です。
このように、「ボーダー」と「スタイル」を組み合わせて使うこともできますよ
ふきだし



ふきだしも簡単にアレンジできるよー!



心の声もできちゃう



縦並び・カラー変更・左右・枠ありなしもボタンひとつ!


「SWELL設定」でふきだしセットを最初に作っておくと、サクサク作業ができますよ。
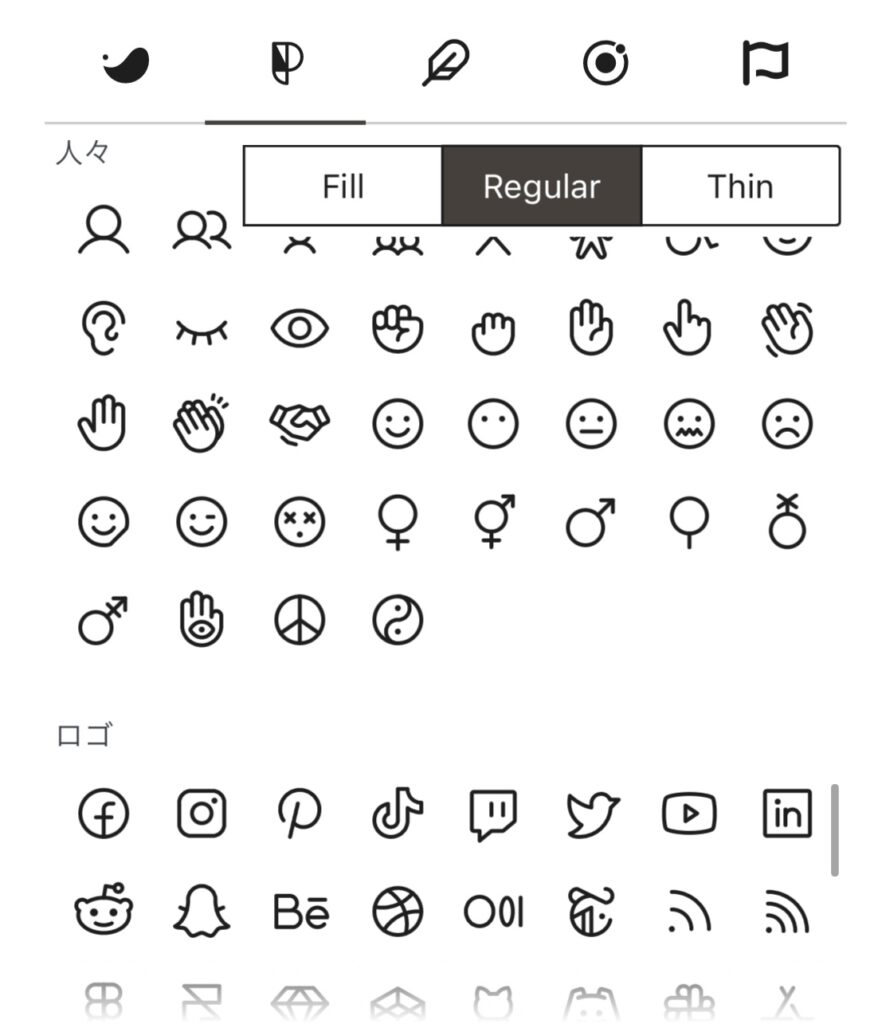
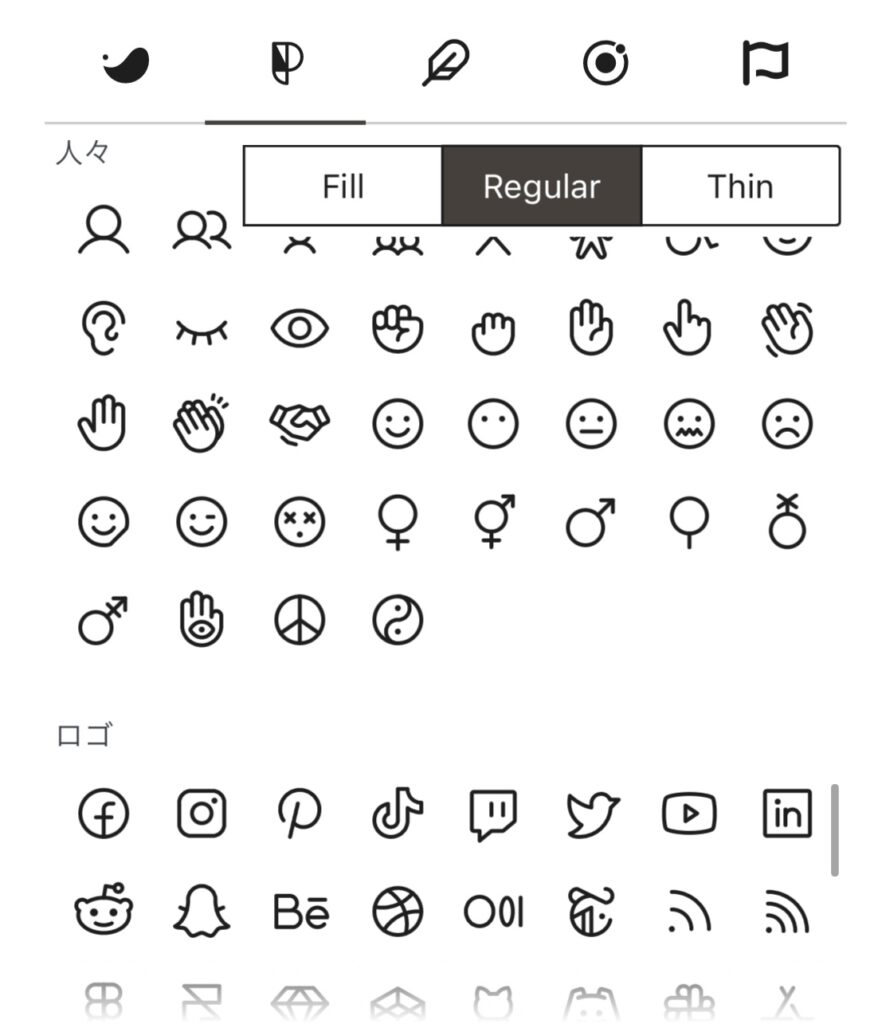
かわいいアイコン


たくさんのアイコンがあり、装飾のワンポイントになってとってもかわいいです
ボタンにもアイコンが使えちゃいます
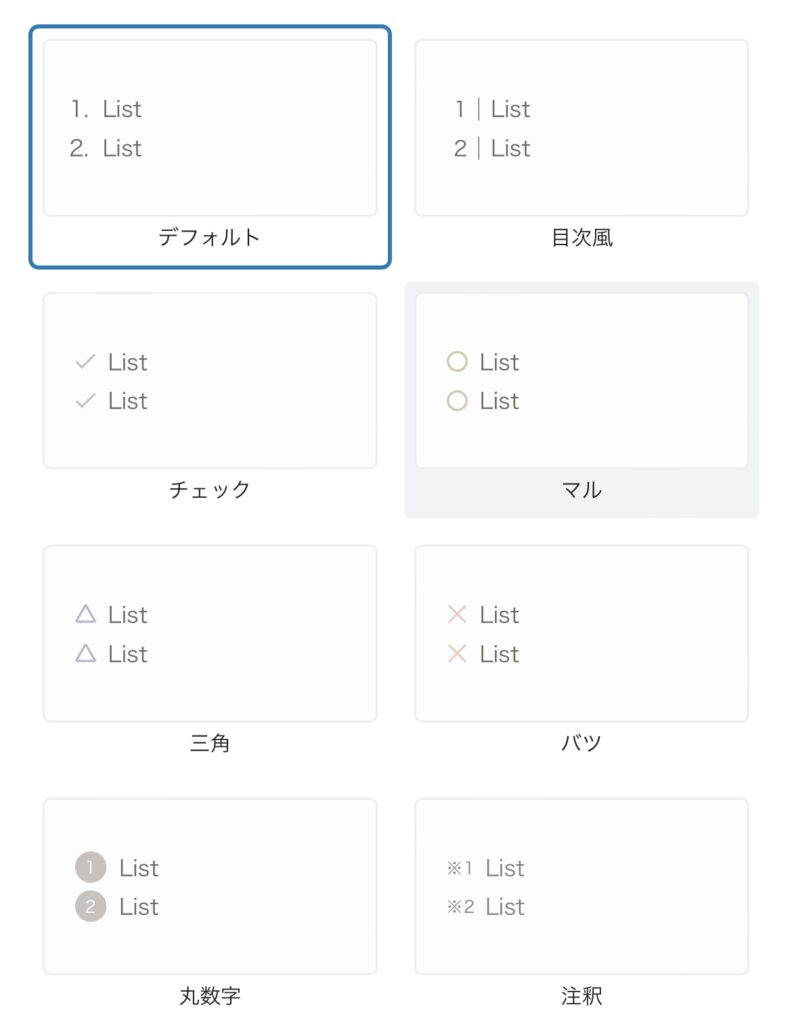
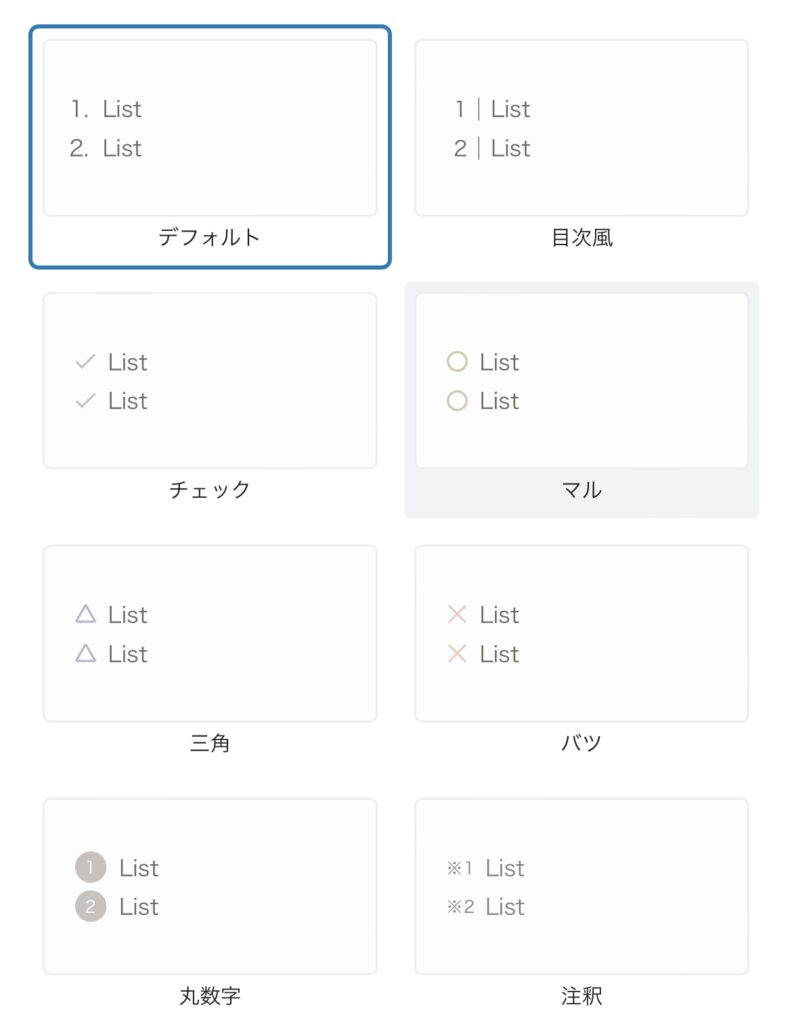
リスト


おしゃれなリスト表示もボタンひとつで完成します。
- グループ入りリストを
- 選んで組み合わせると
- こんなにもおしゃれになるよ!
CocoonからSWELLへ有効化後ログインできなくなった場合どうする?
これは実体験なのですが、SWELLを有効化してその後WordPressに再度ログインしようとすると「このページにアクセスする権限がありません」と表示され、ログインできなくなってしまいました…。
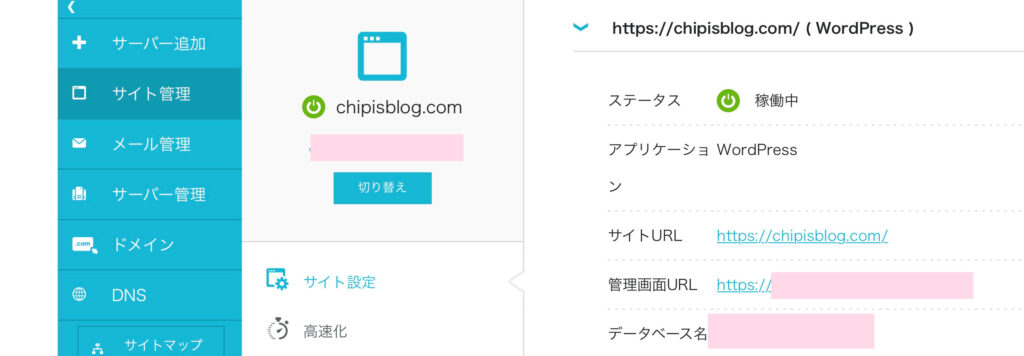
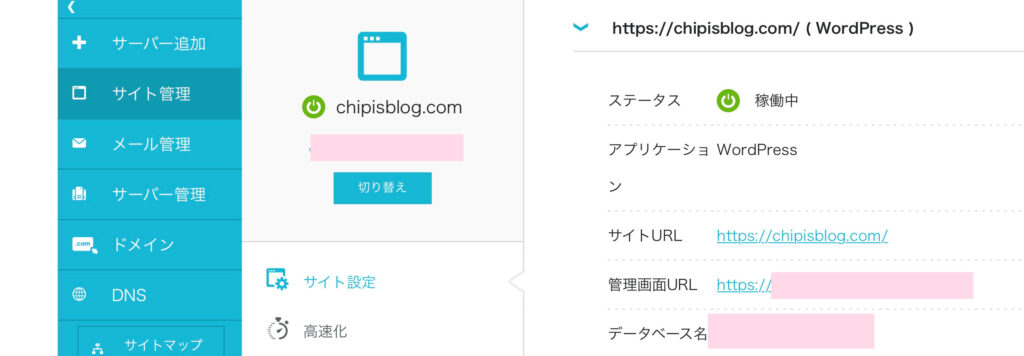
わたしが解決するために試した方法は、ブログのレンタルサーバーの管理画面URLからログインしなおすこと。


すぐにログインできるように、お気に入りやホーム画面に追加していたログイン画面からだとエラーが出てしまうんです。
管理画面URLからログインを試してみると、無事にログインできました!



ブログが消えたのかと焦りました…。
わたしだけなのかも知れませんが、もしこんな表示が出たら試してみてくださいね。
まとめ|SWELLはブログ書くのが楽しくなる
こんな悩みがある方にSWELLをおすすめします
- HTML・CSSに悩みたくない
- ブログをもっとサクサク書きたい
- デザインをおしゃれにしたい
SWELLのデメリットはただ値段が高いことだけ。それ以外にデメリットは見当たりません。
SWELLは過去に値上げされているので今後も値上げされる可能性があります。
SWELLに移行して、簡単におしゃれでかわいいブログが作れるので、モチベーションが上がって記事を書くのが楽しくなりました!
ぜひSWELLでブログを楽しんでください♪
\ 17,600円で買い切り/